css是一款功能强大的网页辅助工具,在软件使用中,浮动属性设置li标签的样式,便可以实现横向排列。下面小编就教大家css标签怎么设置横向排列,有需要的小伙伴不要错过!
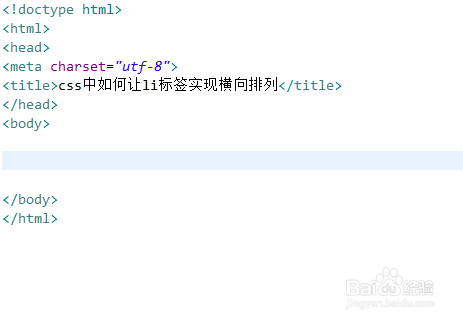
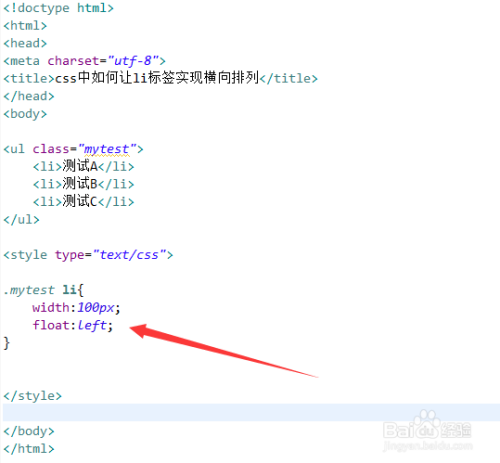
1、新建一个html文件,命名为test.html,用于讲解css中如何让li标签实现横向排列。

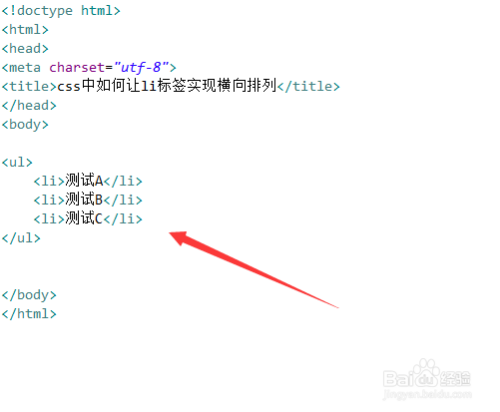
2、在test.html文件中,使用ul标签创建一个列表,用于测试。

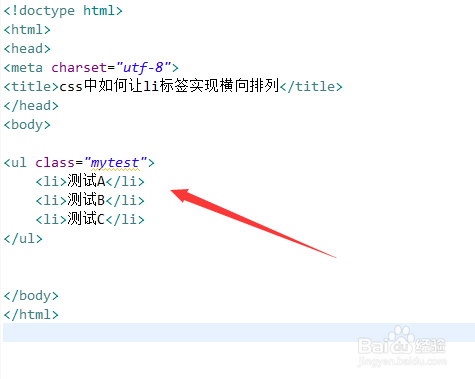
3、在test.html文件中,给ul标签添加一个class属性,用于下面样式定义。

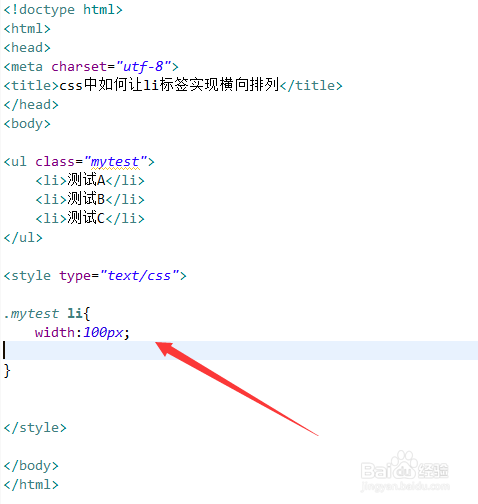
4、在css标签内,通过class设置li标签的样式,使用width属性定义li标签的宽度为100px。

5、在css标签内,再使用float属性让li标签浮动向左,实现横向排列。

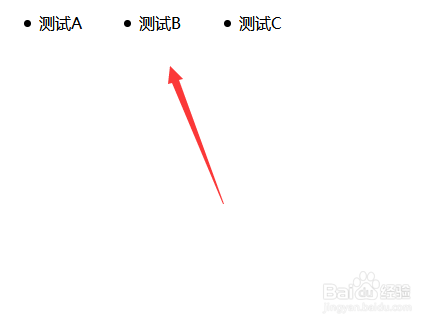
6、在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用ul标签创建一个列表,给ul标签添加一个class属性。
2、在css标签内,通过class设置li标签的样式,使用width属性定义li标签的宽度为100px。
3、再使用float属性让li标签浮动向左,实现横向排列。
好了,今天的分享就到这里了,想要学习更多软件教程就来非凡软件站,快快收藏吧,更多精彩不容错过!